Are you new to Elementor and feeling a bit overwhelmed? Don’t worry! We’ve got you covered with this guide to five simple yet powerful Elementor features that every beginner should know. These features will help you create stunning websites quickly and easily, even if you’re just starting out.
Drag and Drop Interface
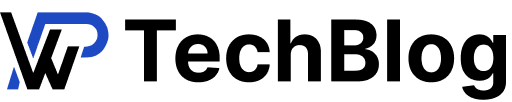
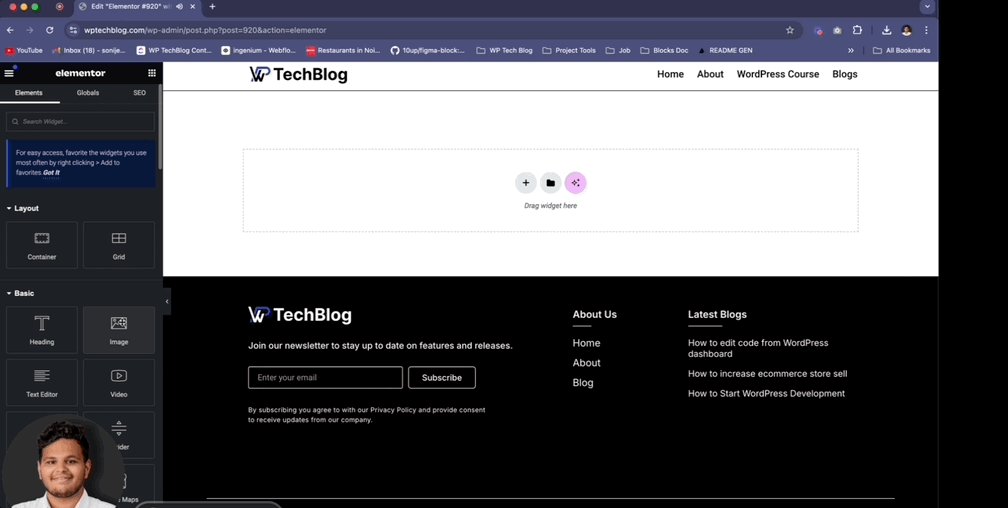
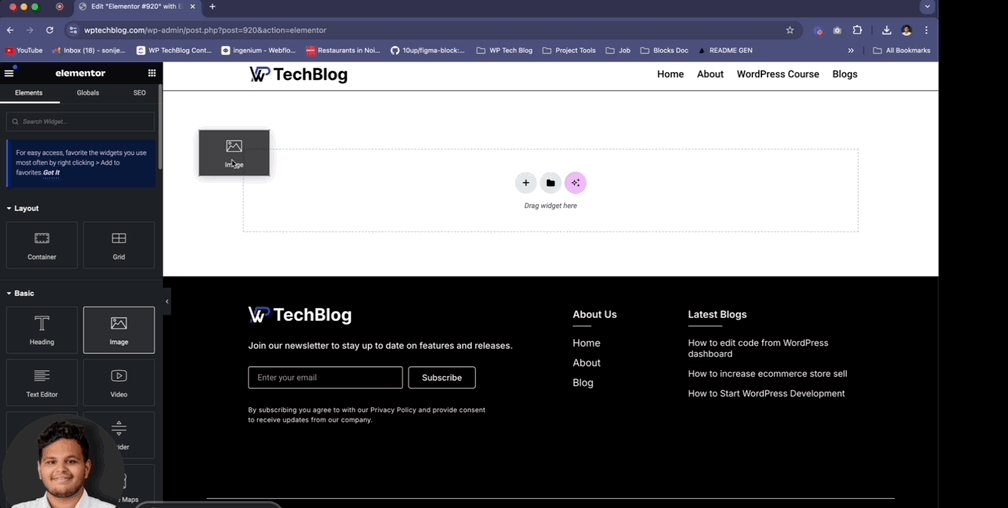
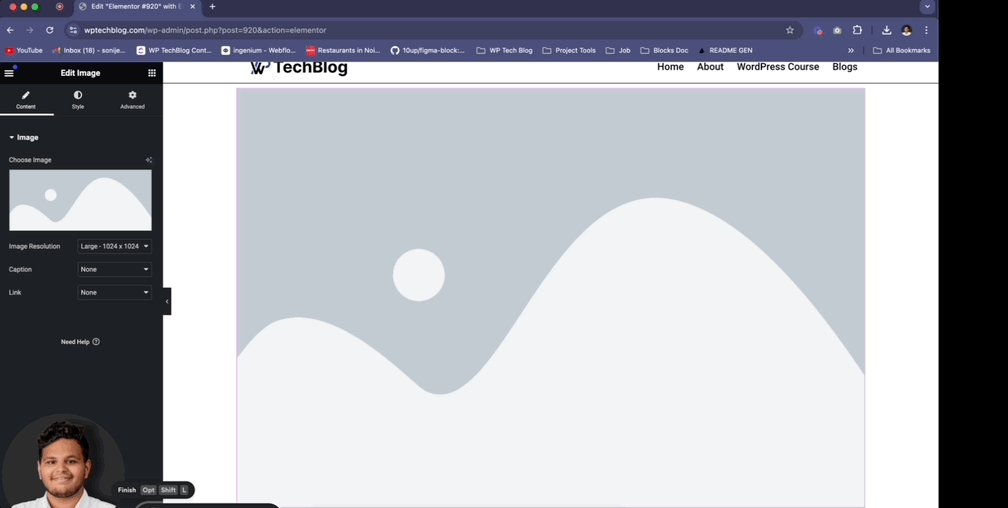
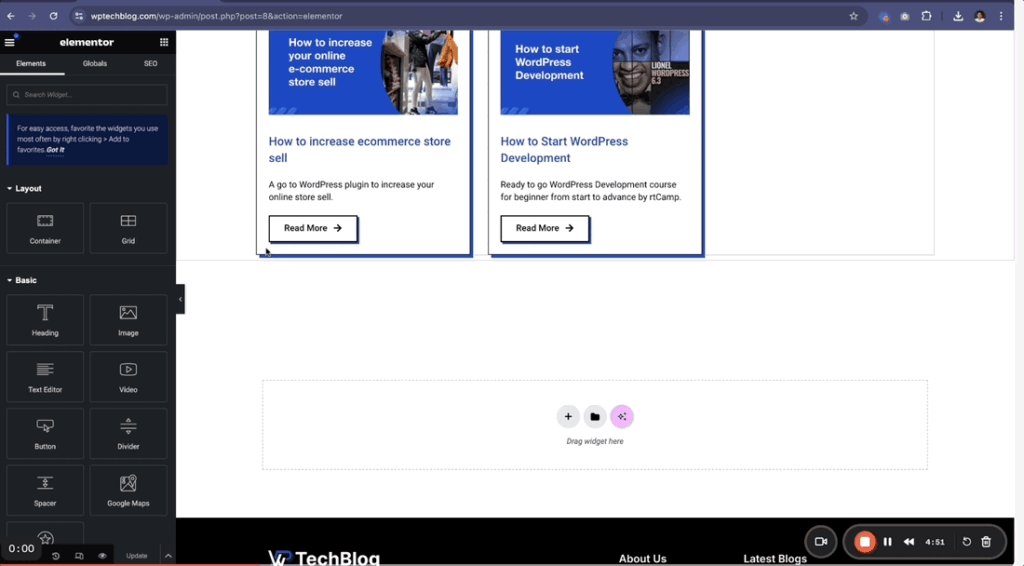
One of Elementor’s most user-friendly features is its intuitive drag and drop interface. This feature allows you to easily add and arrange elements on your page without any coding knowledge.
How to use it:
- Click on the element you want to add from the left panel
- Drag it onto your page
- Drop it where you want it to appear

Use the blue guidelines that appear when dragging elements to ensure perfect alignment with other elements on your page.
Pre-designed Templates
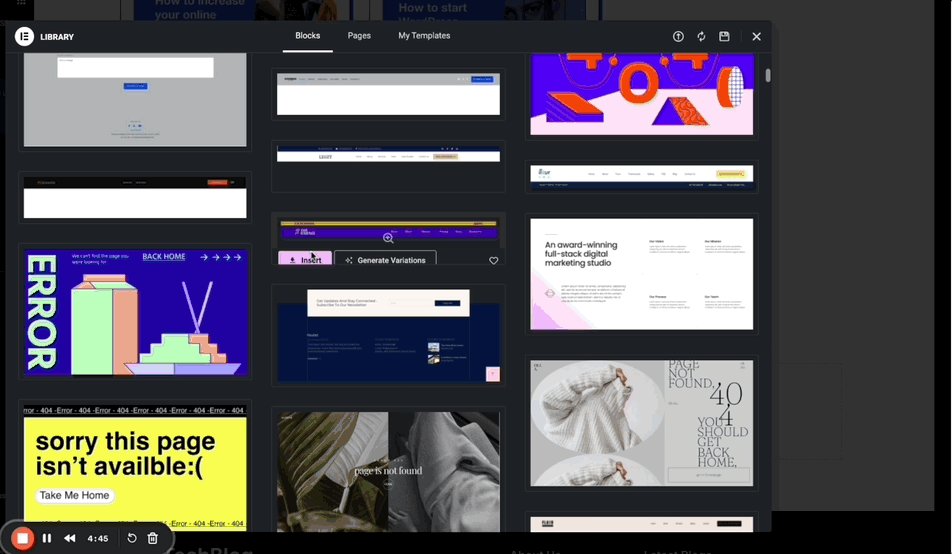
Elementor offers a vast library of pre-designed templates that can jumpstart your design process. These templates cover various page types and industries, making it easy to find one that suits your needs.
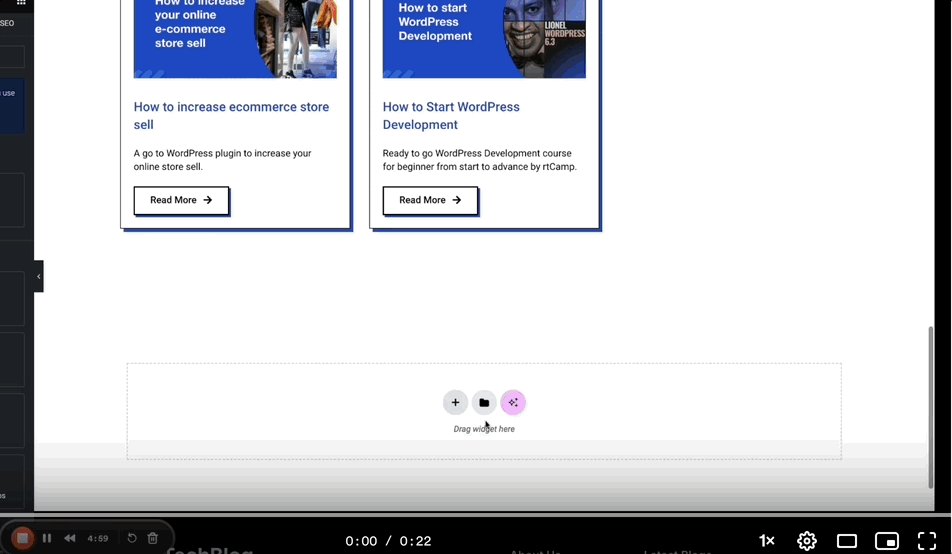
How to access templates:
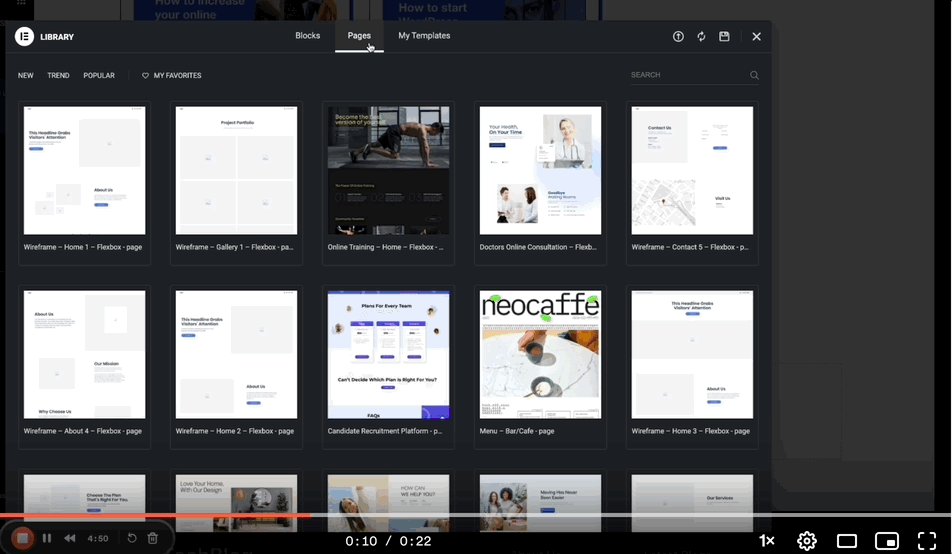
- Click on the folder icon in the Elementor panel
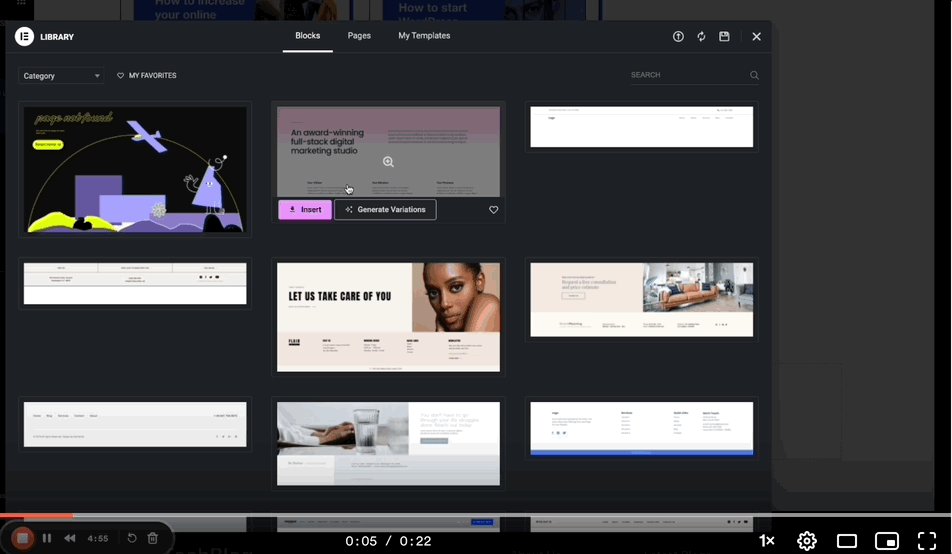
- Choose from ‘Pages’ or ‘Blocks’ depending on your needs
- Browse or search for a template that fits your vision
- Click ‘Insert’ to add it to your page

Pro tip
You can customize any template to match your brand by changing colors, fonts, and images
Responsive Editing
In today’s mobile-first world, ensuring your website looks great on all devices is crucial. Elementor’s responsive editing feature makes this task simple.
How to use responsive editing:
- Look for the device icons (desktop, tablet, mobile) at the bottom of the Elementor panel
- Click on each icon to preview and edit your design for that specific device size
- Make adjustments as needed for each view

Pro tip
Start with the mobile view and work your way up to larger screens for a truly mobile-first design approach.
Global Colors and Fonts
Maintaining consistency across your website is key to professional design. Elementor’s global colors and fonts feature helps you achieve this easily.
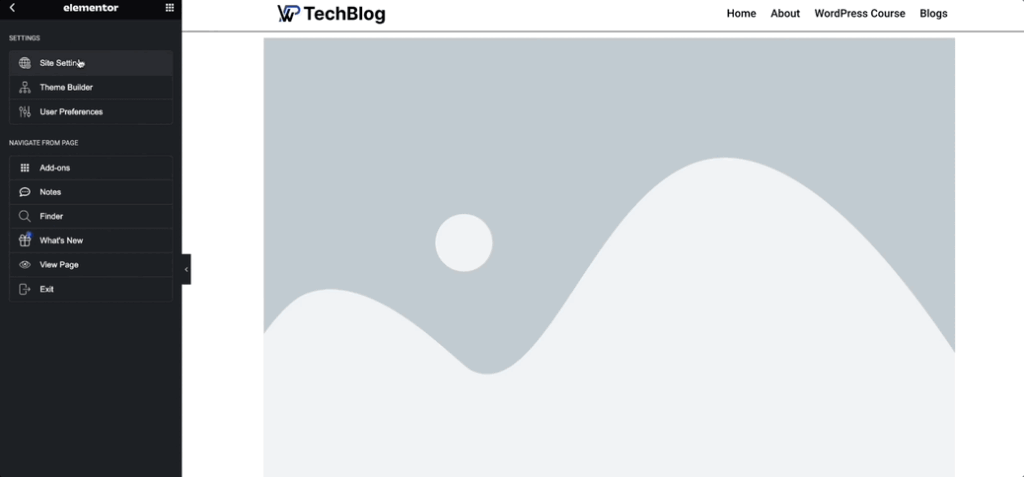
How to set up global colors and fonts:
- Go to Elementor > Site Settings
- Navigate to the ‘Global Colors’ or ‘Global Fonts’ tab
- Set up your color palette or choose your preferred fonts
- Apply these global styles throughout your site

Pro tip
Use meaningful names for your global colors (like ‘Brand Blue’ instead of ‘Color 1’) to make them easy to identify and use.
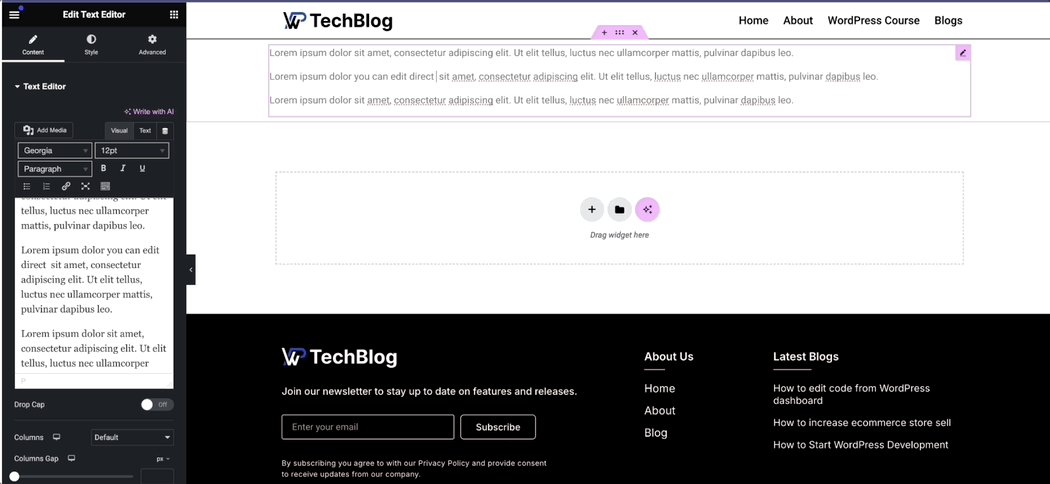
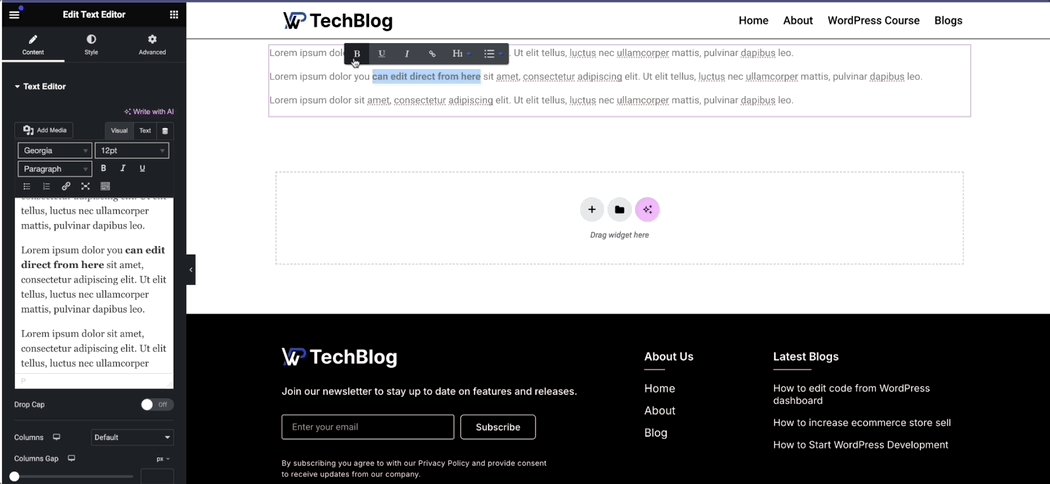
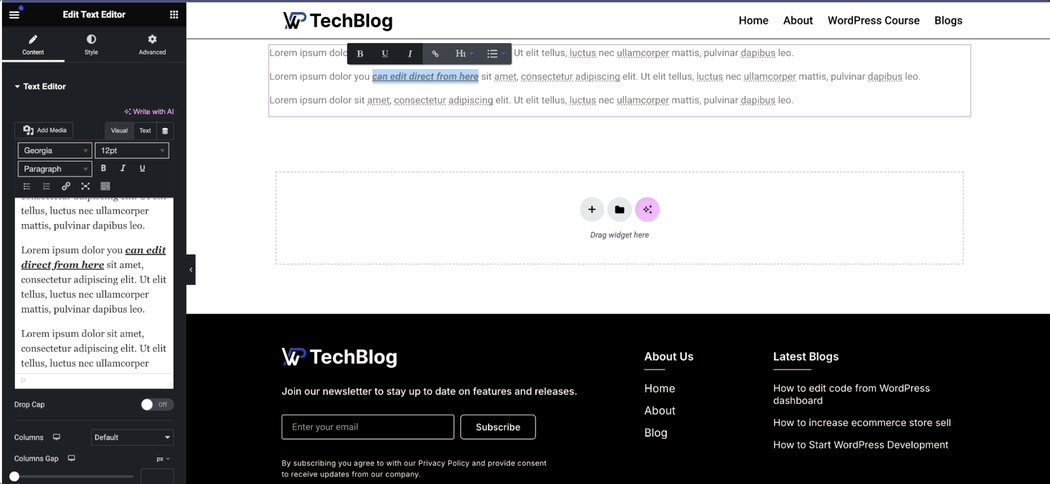
Inline Text Editing
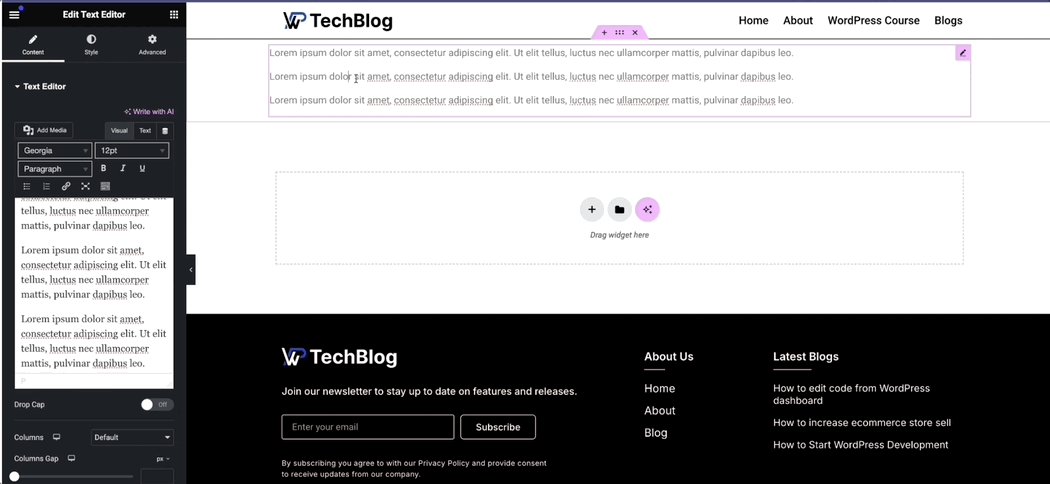
Elementor allows you to edit text directly on the page, making it quick and easy to make changes without constantly switching between preview and edit modes.
How to use inline text editing:
- Click on any text element on your page
- Start typing to edit the text directly
- Use the floating toolbar to format your text

Pro tip
Double-click on a text element to enter the inline editing mode faster.
Conclusion
These five features are just the tip of the iceberg when it comes to Elementor’s capabilities. As you become more comfortable with these basic features, you’ll be well-prepared to explore more advanced functionalities. Remember, practice makes perfect, so don’t be afraid to experiment with your designs!
Are you ready to start creating amazing websites with Elementor? Which of these features are you most excited to try? Let us know in the comments below!